Brief Background
Go Rentals is a luxury car rental company dedicated to serving both guests and professionals in aviation, travel, and hospitality. Known for its focus on premium customer experiences, including tailored vehicle selections, seamless booking processes, and delivery services directly to clients' locations. Renowned for delivering an extraordinary level of personalized service, Go Rentals provides beautifully maintained vehicles and is supported by a dedicated team that goes above and beyond to make every travel experience enjoyable, memorable, and seamless.
Go Rentals has successfully expanded its presence to airports, Fixed Base Operators (FBOs), and world-class hotels and resorts across the nation. This commitment to excellence has solidified its reputation as a trusted partner in delivering unparalleled convenience and reliability.
Project Overview
The Go Rentals Digital Transformation Project aims to enhance customer convenience and operational efficiency by creating a robust online booking platform. This platform will enable clients to schedule vehicle pickup and drop-off at their desired locations seamlessly. The project include a real-time vehicle tracking system to provide transparency and operational control, allowing the company to monitor vehicle locations at all times.
The project seeks to improve the customer experience, streamline operations, and further elevate Go Rentals reputation as a luxury car rental provider. The initiative aligns with the company’s mission to deliver exceptional service and convenience, ensuring memorable and hassle-free travel experiences for every client.
My Role: UI/UX Designer
Deliverables: Components, Icons Asset, Illustrations Asset, Pages Designs
Creating Custom Icons and Illustrations
I create custom icons from scratch, ensuring they are consistent in appearance and adaptable across all sizes. Using Figma, I design and export icons in SVG format, then upload them to Fontastic for hosting those icons and easy access to the developer. I also integrate these icons into Adobe XD as reusable components to streamline workflows and maintain design consistency.
Custom illustrations made to fit the requirements of certain projects are my area of expertise. In order to create original designs that complement the overall theme, this approach starts with comprehending the brand identity and the project's visual direction. I create scalable vector images that are adaptable and retain quality on multiple devices, including mobile and online, using programs like Adobe Illustrator and Figma. The purpose of these illustrations is to reinforce the brand's identity while enhancing user engagement by giving a personalized touch.


Custom Icons


Customs Illustrations
Design System


Mobile Components



Web Components
Design
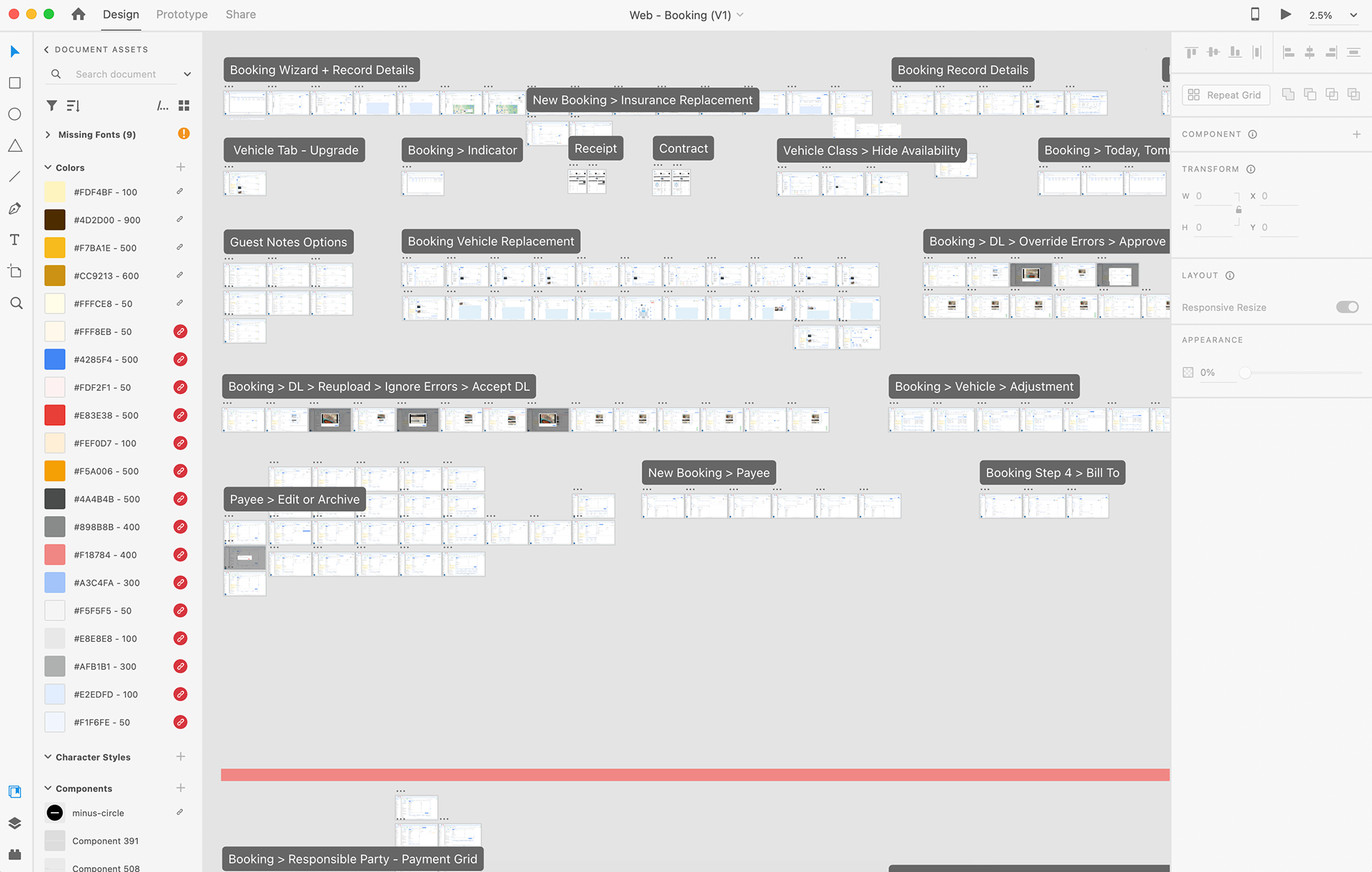
For the design of the Go Rentals online booking platform and real-time vehicle tracking system, Adobe XD was chosen as the primary design tool due to its user-friendly interface, robust design features, and seamless prototyping capabilities. However, during the design process, certain limitations within Adobe XD posed challenges, particularly its canvas size constraint. This limitation made it impractical to prototype all design components and workflows within a single canvas, given the complexity and scope of the project.
The online booking platform required intricate workflows, including scheduling vehicle pickups and drop-offs at various locations, while the real-time vehicle tracking system necessitated dynamic dashboards and maps. These complex designs exceeded the canvas space available in Adobe XD, making it impossible to consolidate all elements into one file. To address this issue and ensure the project proceeded without compromising functionality or design quality, a strategic multi-file approach was adopted.
Primary Design Files:
To manage the scope and complexity, multiple Adobe XD files were created, with each file dedicated to a specific module or feature. For example, one file focused solely on the booking interface, while another centered on the vehicle tracking dashboard. This modular approach allowed for greater flexibility and ensured that each component could be designed in detail without encountering canvas size constraints.
To manage the scope and complexity, multiple Adobe XD files were created, with each file dedicated to a specific module or feature. For example, one file focused solely on the booking interface, while another centered on the vehicle tracking dashboard. This modular approach allowed for greater flexibility and ensured that each component could be designed in detail without encountering canvas size constraints.
Dedicated Prototype Files:
Beyond the individual design files, separate XD files were created specifically for prototyping. This was necessary to ensure that user interactions and navigational flows could be effectively demonstrated and tested. For instance, the booking process prototype was housed in its own file to allow for seamless transitions between screens, while the tracking system prototype was developed in another file to capture the real-time updates and interactivity required for the feature.
Beyond the individual design files, separate XD files were created specifically for prototyping. This was necessary to ensure that user interactions and navigational flows could be effectively demonstrated and tested. For instance, the booking process prototype was housed in its own file to allow for seamless transitions between screens, while the tracking system prototype was developed in another file to capture the real-time updates and interactivity required for the feature.
File Organization and Cohesion:
A comprehensive file-naming convention and organization system were implemented to maintain cohesion across the project. Each file was clearly labeled based on its content and purpose, making it easier for team members to locate and collaborate on specific aspects of the design. Design elements, components, and styles were standardized across all files to ensure visual consistency and a unified user experience.
A comprehensive file-naming convention and organization system were implemented to maintain cohesion across the project. Each file was clearly labeled based on its content and purpose, making it easier for team members to locate and collaborate on specific aspects of the design. Design elements, components, and styles were standardized across all files to ensure visual consistency and a unified user experience.
Collaboration and Handoff:
To bridge the gap between design and development, all XD files were carefully documented and supplemented with annotations. This documentation included detailed notes on interactions, transitions, and functionality, ensuring that developers could accurately translate the prototypes into functional products. Additionally, cloud-based sharing and version control were used to facilitate collaboration among team members and stakeholders, ensuring smooth communication throughout the project lifecycle.
To bridge the gap between design and development, all XD files were carefully documented and supplemented with annotations. This documentation included detailed notes on interactions, transitions, and functionality, ensuring that developers could accurately translate the prototypes into functional products. Additionally, cloud-based sharing and version control were used to facilitate collaboration among team members and stakeholders, ensuring smooth communication throughout the project lifecycle.


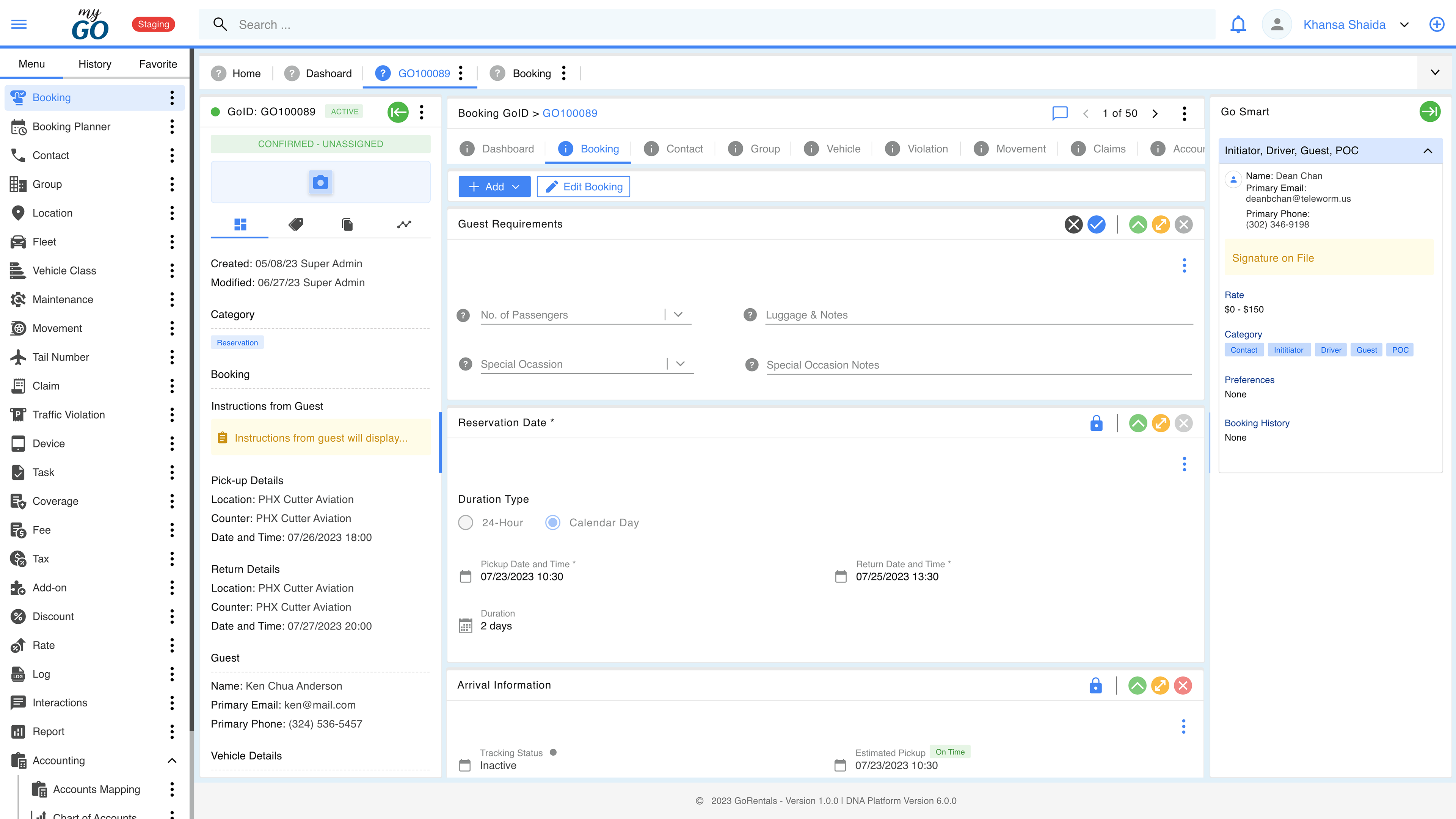
Web Booking



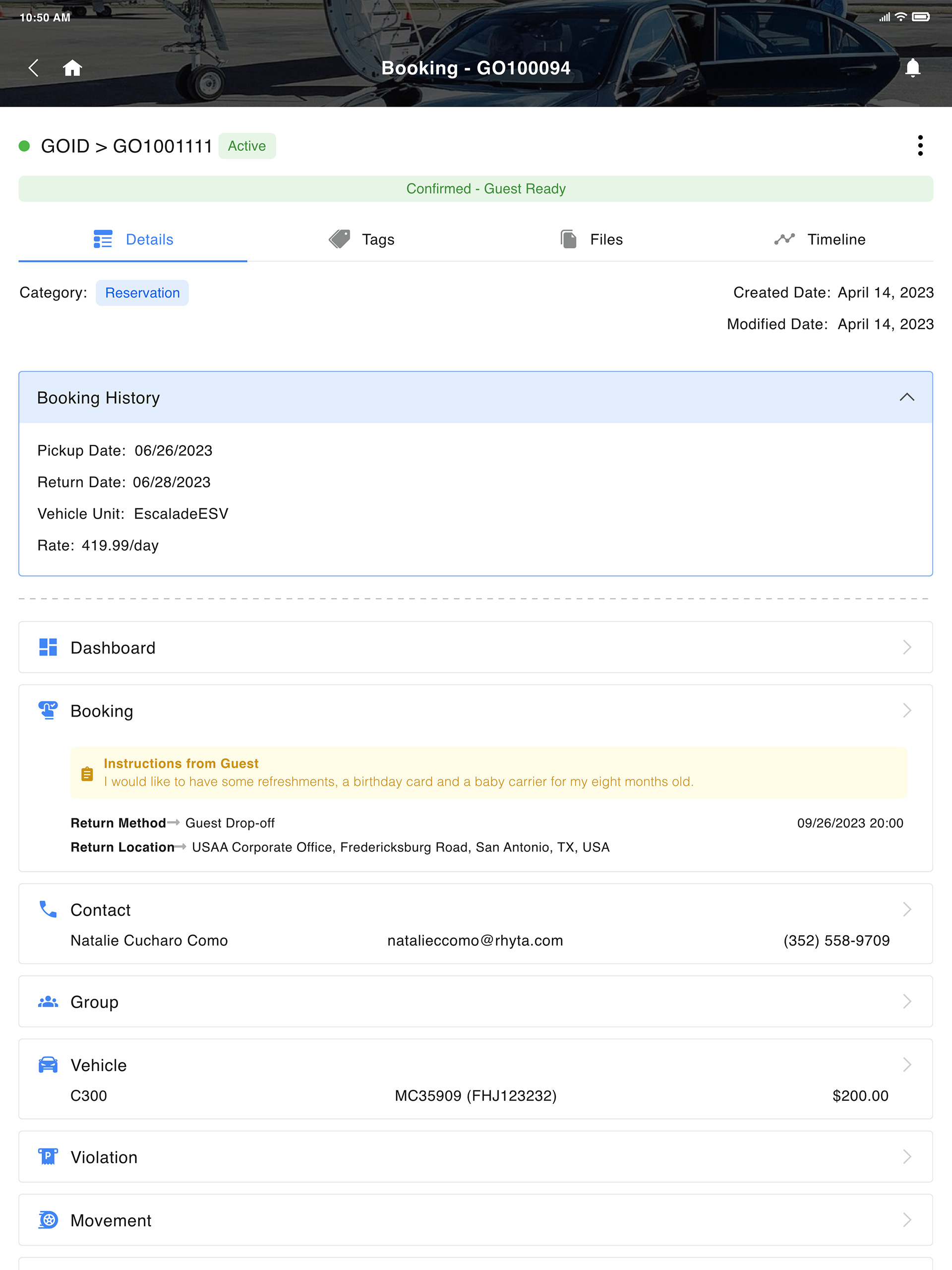
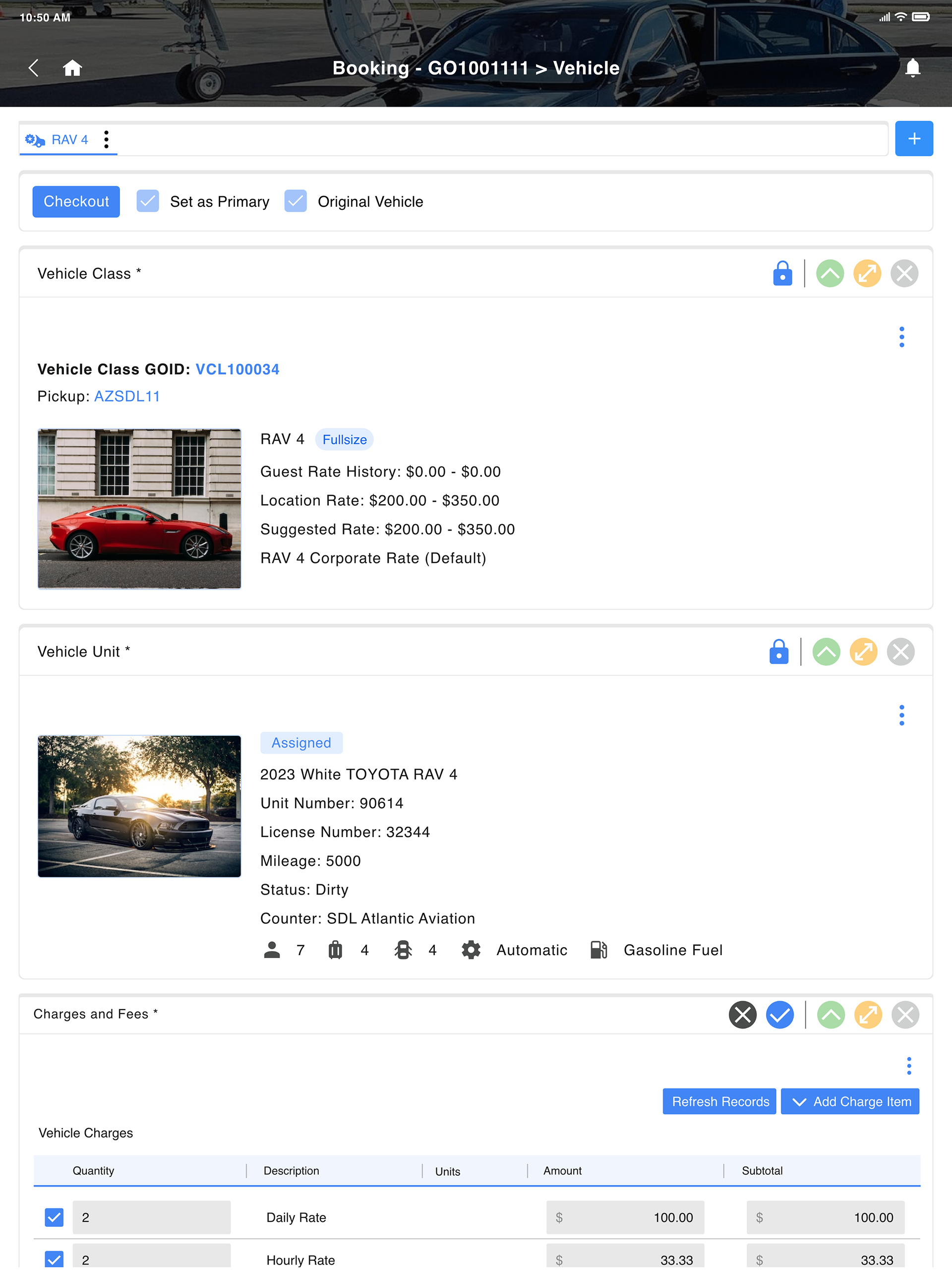
Mobile Booking


Mobile and Web designs (Booking)
Conclusion
The Go Rentals Digital Transformation Project represents a significant step toward modernizing the company's service offerings through an intuitive online booking platform and real-time vehicle tracking system. By focusing on customer convenience and operational efficiency, the project reinforces Go Rentals' commitment to delivering a seamless luxury car rental experience.
Through strategic design choices, including the use of Adobe XD for prototyping and a structured multi-file approach, the project successfully navigated design challenges while maintaining consistency and usability. Custom icons and illustrations further enhanced the platform’s visual identity, ensuring a refined and engaging user experience.
With a well-organized workflow, meticulous design execution, and seamless collaboration between design and development teams, this initiative sets a new standard for digital innovation at Go Rentals. The transformation not only strengthens the company’s reputation but also paves the way for future advancements in luxury car rental services.
